1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
| public ObservableCollection<ColorFormatModel> ColorFormats { get; set; } = new ObservableCollection<ColorFormatModel>();
public void InitializeColorFormat()
{
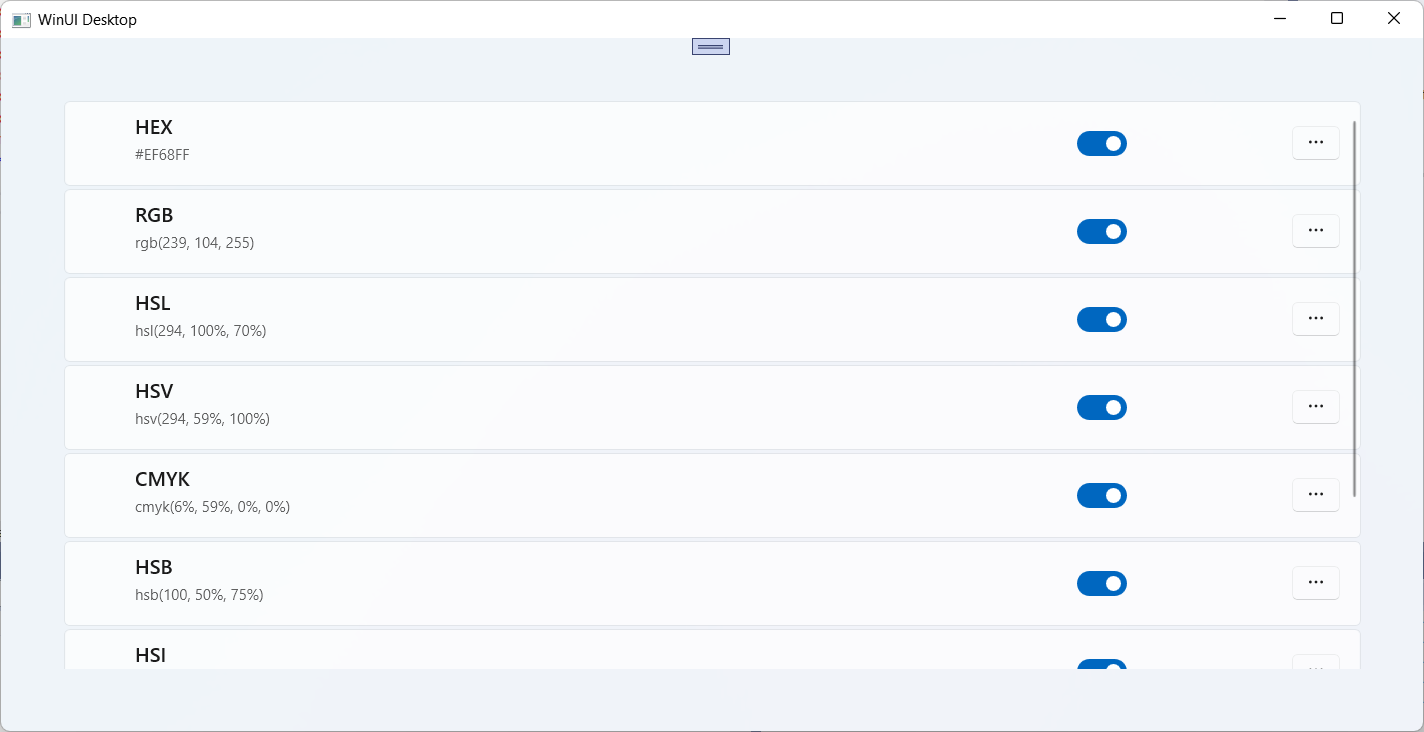
var hexFormatName = "HEX";
var rgbFormatName = "RGB";
var hslFormatName = "HSL";
var hsvFormatName = "HSV";
var cmykFormatName = "CMYK";
var hsbFormatName = "HSB";
var hsiFormatName = "HSI";
var hwbFormatName = "HWB";
var ncolFormatName = "NCol";
ColorFormats.Add(new ColorFormatModel(hexFormatName, "#EF68FF", true));
ColorFormats.Add(new ColorFormatModel(rgbFormatName, "rgb(239, 104, 255)", true));
ColorFormats.Add(new ColorFormatModel(hslFormatName, "hsl(294, 100%, 70%)", true));
ColorFormats.Add(new ColorFormatModel(hsvFormatName, "hsv(294, 59%, 100%)", true));
ColorFormats.Add(new ColorFormatModel(cmykFormatName, "cmyk(6%, 59%, 0%, 0%)", true));
ColorFormats.Add(new ColorFormatModel(hsbFormatName, "hsb(100, 50%, 75%)", true));
ColorFormats.Add(new ColorFormatModel(hsiFormatName, "hsi(100, 50%, 75%)", true));
ColorFormats.Add(new ColorFormatModel(hwbFormatName, "hwb(100, 50%, 75%)", true));
ColorFormats.Add(new ColorFormatModel(ncolFormatName, "R10, 50%, 75%", true));
}
public class ColorFormatModel : Observable
{
private string _name;
private string _example;
private bool _isShown;
private bool _canMoveUp = true;
private bool _canMoveDown = true;
public ColorFormatModel(string name, string example, bool isShown)
{
Name = name;
Example = example;
IsShown = isShown;
}
public string Name
{
get { return _name; }
set { Set(ref _name, value); }
}
public string Example
{
get { return _example; }
set { Set(ref _example, value); }
}
public bool IsShown
{
get { return _isShown; }
set { Set(ref _isShown, value); }
}
public bool CanMoveUp
{
get { return _canMoveUp; }
set { Set(ref _canMoveUp, value); }
}
public bool CanMoveDown
{
get { return _canMoveDown; }
set { Set(ref _canMoveDown, value); }
}
}
|