there are some custom SystemBackdrop which you can use in your app:
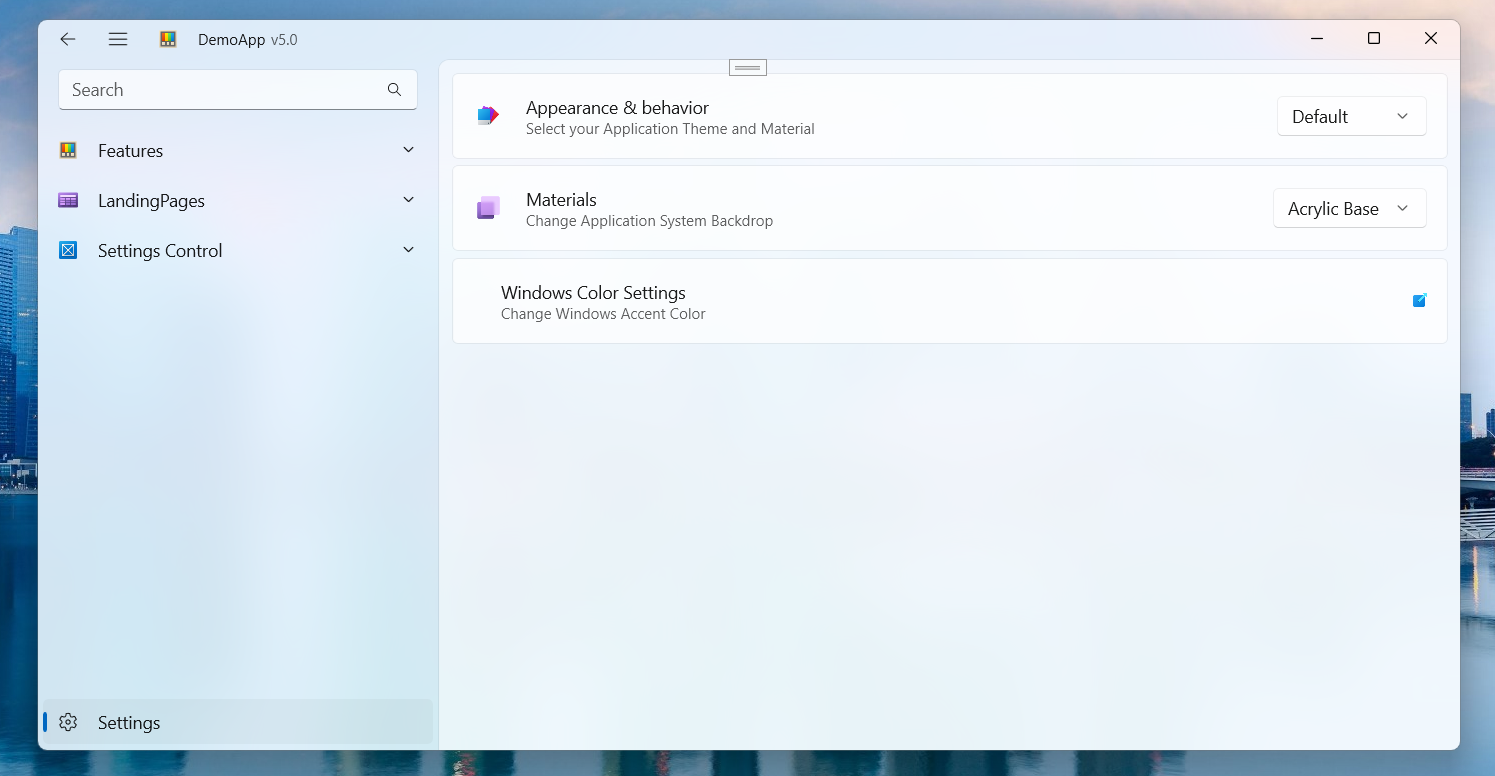
MicaBackdrop Example 1 Window.SystemBackdrop = new MicaBackdrop() { Kind = MicaKind.Base };
or
1 2 3 4 5 6 <Window ... xmlns:wuc ="using:WinUICommunity" > <Window.SystemBackdrop > <wuc:MicaBackdrop /> </Window.SystemBackdrop > </Window >
AcrylicBackdrop 1 AcrylicBackdrop : SystemBackdrop
Example 1 Window.SystemBackdrop = new AcrylicBackdrop() { Kind = DesktopAcrylicKind.Base };
or
1 Window.SystemBackdrop = new AcrylicBackdrop() { Kind = DesktopAcrylicKind.Thin };
or
1 2 3 4 5 6 <Window ... xmlns:wuc ="using:WinUICommunity" > <Window.SystemBackdrop > <wuc:AcrylicBackdrop /> </Window.SystemBackdrop > </Window >
if you use Acrylic or Mica Backdrop, you can change backdrop config with:
TransparentBackdrop 1 TransparentBackdrop : SystemBackdrop
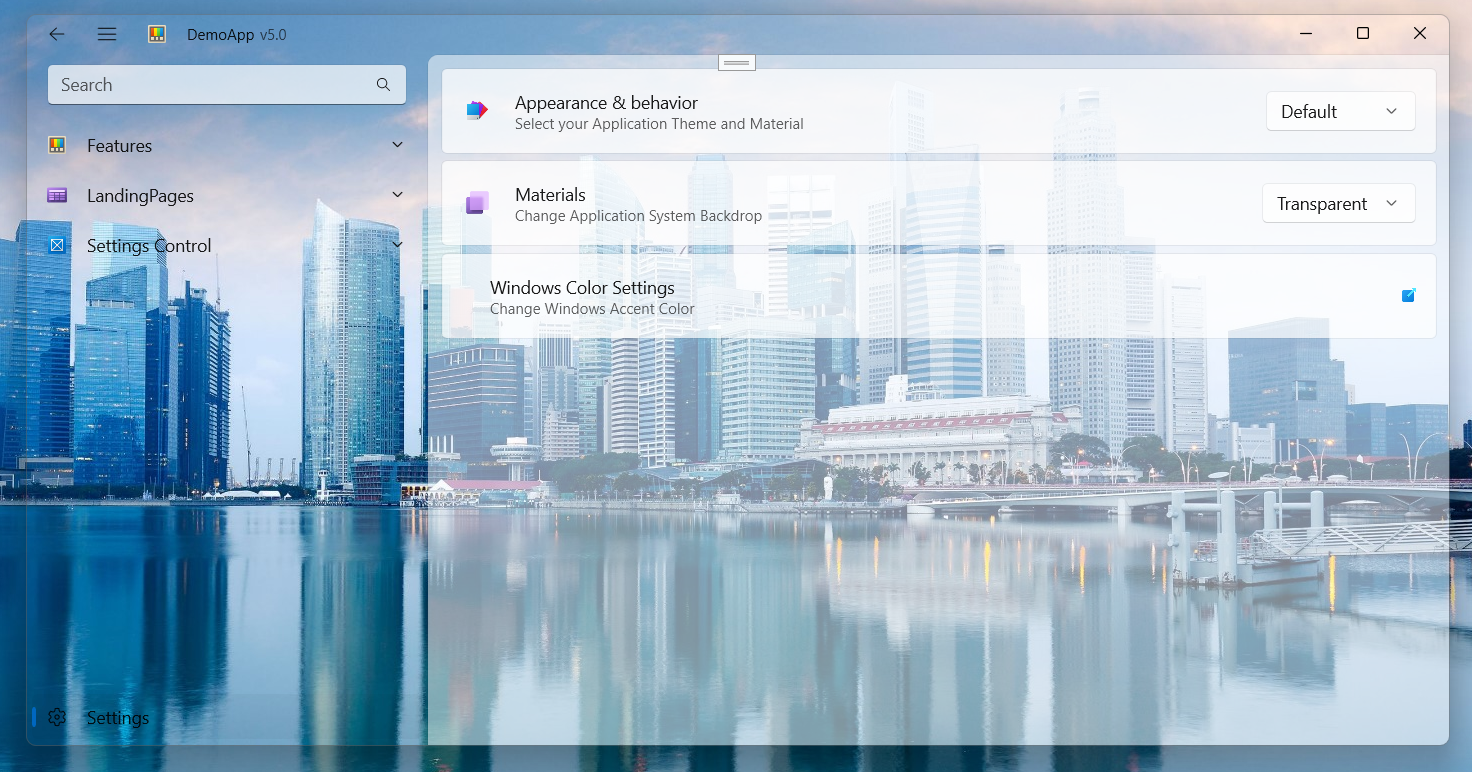
Example 1 Window.SystemBackdrop = new TransparentBackdrop();
or
1 Window.SystemBackdrop = new TransparentBackdrop() { TintColor = WinUICommunity.ColorHelper.GetColorFromHex("#554444ff" ) };
or
1 2 3 4 5 6 <Window ... xmlns:wuc ="using:WinUICommunity" > <Window.SystemBackdrop > <wuc:TransparentBackdrop TintColor ="#554444ff" /> </Window.SystemBackdrop > </Window >
CompositionBrushBackdrop you can use CompositionBrushBackdrop for creating more backdrop
Example BlurredBackdrop 1 2 3 4 5 public class BlurredBackdrop : CompositionBrushBackdrop { protected override Windows.UI.Composition.CompositionBrush CreateBrush (Windows.UI.Composition.Compositor compositor ) => compositor.CreateHostBackdropBrush(); }
ColorAnimatedBackdrop 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 public class ColorAnimatedBackdrop : CompositionBrushBackdrop { protected override Windows.UI.Composition.CompositionBrush CreateBrush (Windows.UI.Composition.Compositor compositor ) { var brush = compositor.CreateColorBrush(Windows.UI.Color.FromArgb(255 ,255 ,0 ,0 )); var animation = compositor.CreateColorKeyFrameAnimation(); var easing = compositor.CreateLinearEasingFunction(); animation.InsertKeyFrame(0 , Colors.Red, easing); animation.InsertKeyFrame(.333 f, Colors.Green, easing); animation.InsertKeyFrame(.667 f, Colors.Blue, easing); animation.InsertKeyFrame(1 , Colors.Red, easing); animation.InterpolationColorSpace = Windows.UI.Composition.CompositionColorSpace.Hsl; animation.Duration = TimeSpan.FromSeconds(15 ); animation.IterationBehavior = Windows.UI.Composition.AnimationIterationBehavior.Forever; brush.StartAnimation("Color" , animation); return brush; } }
Demo you can run demo and see this feature.