You can simplify the operation of saving, retrieving and selecting the Application theme, backdrop and TintColors. All operations are performed automatically.
Backdrops
| Name |
|---|
| None |
| Mica |
| MicaAlt |
| DesktopAcrylic |
| AcrylicThin |
| AcrylicBase |
| Transparent |
Methods
| Name |
|---|
| Window |
| ConfigBackdrop |
| ConfigTintColor |
| ConfigFallbackColor |
| ConfigElementTheme |
| GetSystemBackdrop |
| GetBackdropType |
| GetElementTheme |
| GetActualTheme |
| SetBackdropType |
| SetBackdropTintColor |
| SetBackdropFallbackColor |
| SetElementTheme |
| SetElementThemeWithoutSave |
| IsDarkTheme |
| OnThemeComboBoxSelectionChanged |
| SetThemeComboBoxDefaultItem |
| OnBackdropComboBoxSelectionChanged |
| SetBackdropComboBoxDefaultItem |
| OnThemeRadioButtonChecked |
| SetThemeRadioButtonDefaultItem |
| OnBackdropRadioButtonChecked |
| SetBackdropRadioButtonDefaultItem |
| UpdateCaptionButtons |
Simple Usage
There is multipe ways you can use ThemeService:
In this method, all settings are applied automatically.
1 | var themeService = new ThemeService(window); |
or
1 | var themeService = new ThemeService(); |
If you want to change some settings like autosave, file location, use Initialize method:
1 | themeService.Initialize(window, true, @"D:\app\config.json"); |
and if you want to save and restore theme manually you can set useAutoSave = false
1 | themeService.Initialize(window, false); |
Config
there are some config methods:
ConfigBackdrop
If you use the ConfigBackdrop, the themeService will automatically save and restore the SystemBackdrop (if useAutoSave is true)
1 | themeService.ConfigBackdrop(BackdropType.Mica); |
ConfigElementTheme
If you use the ConfigElementTheme, the themeService will automatically save and restore the ElementTheme (if useAutoSave is true)
1 | themeService.ConfigElementTheme(ElementTheme.Default); |
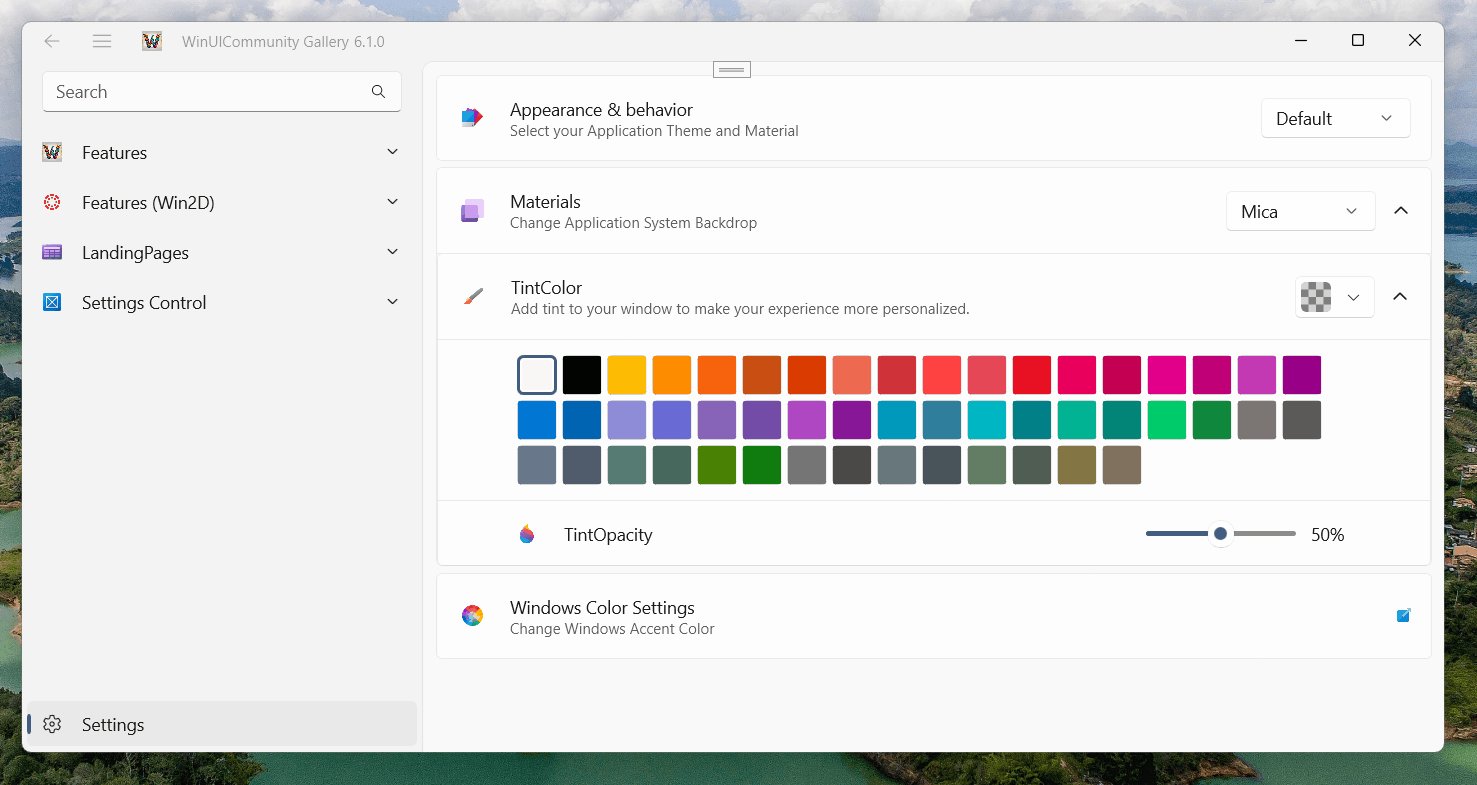
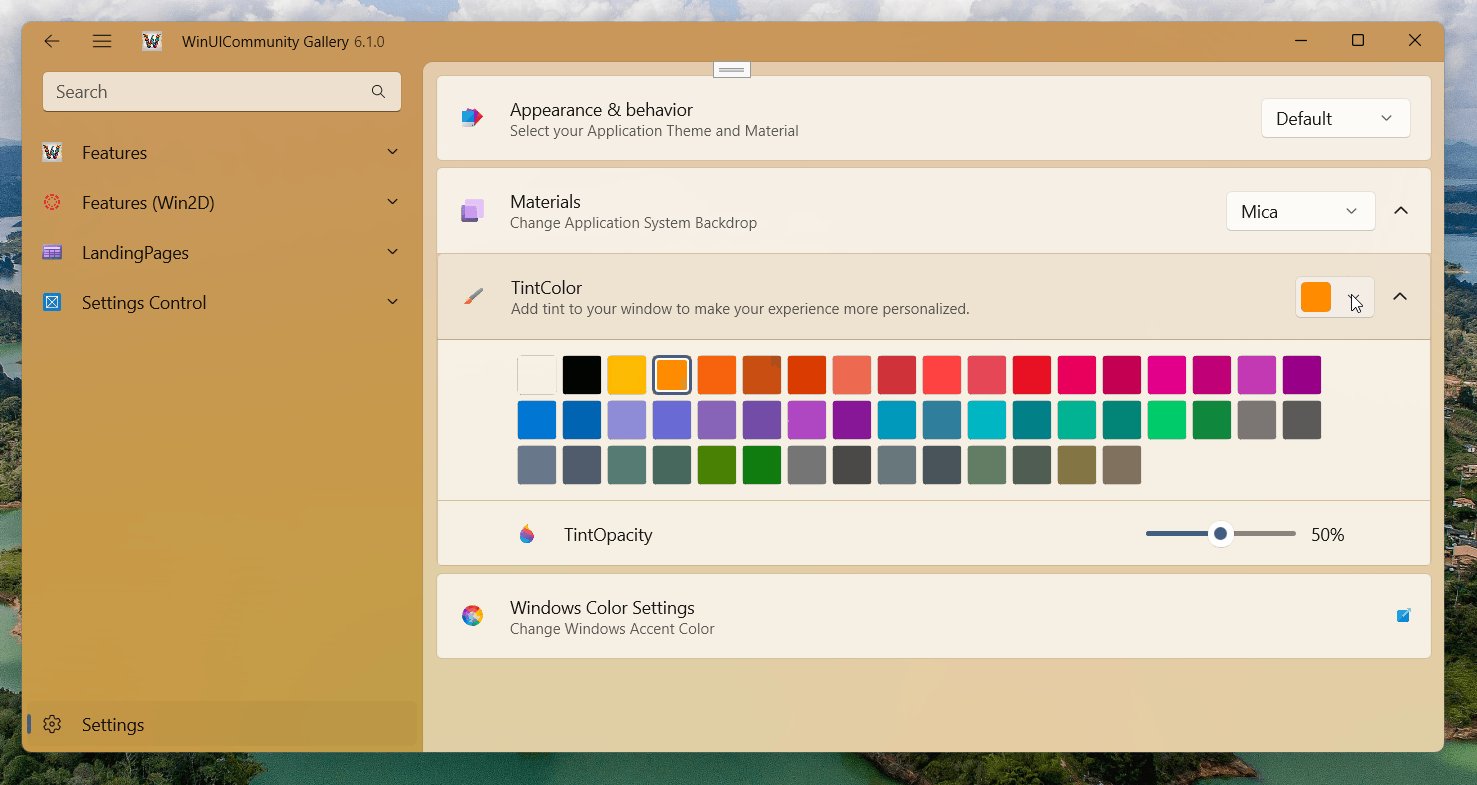
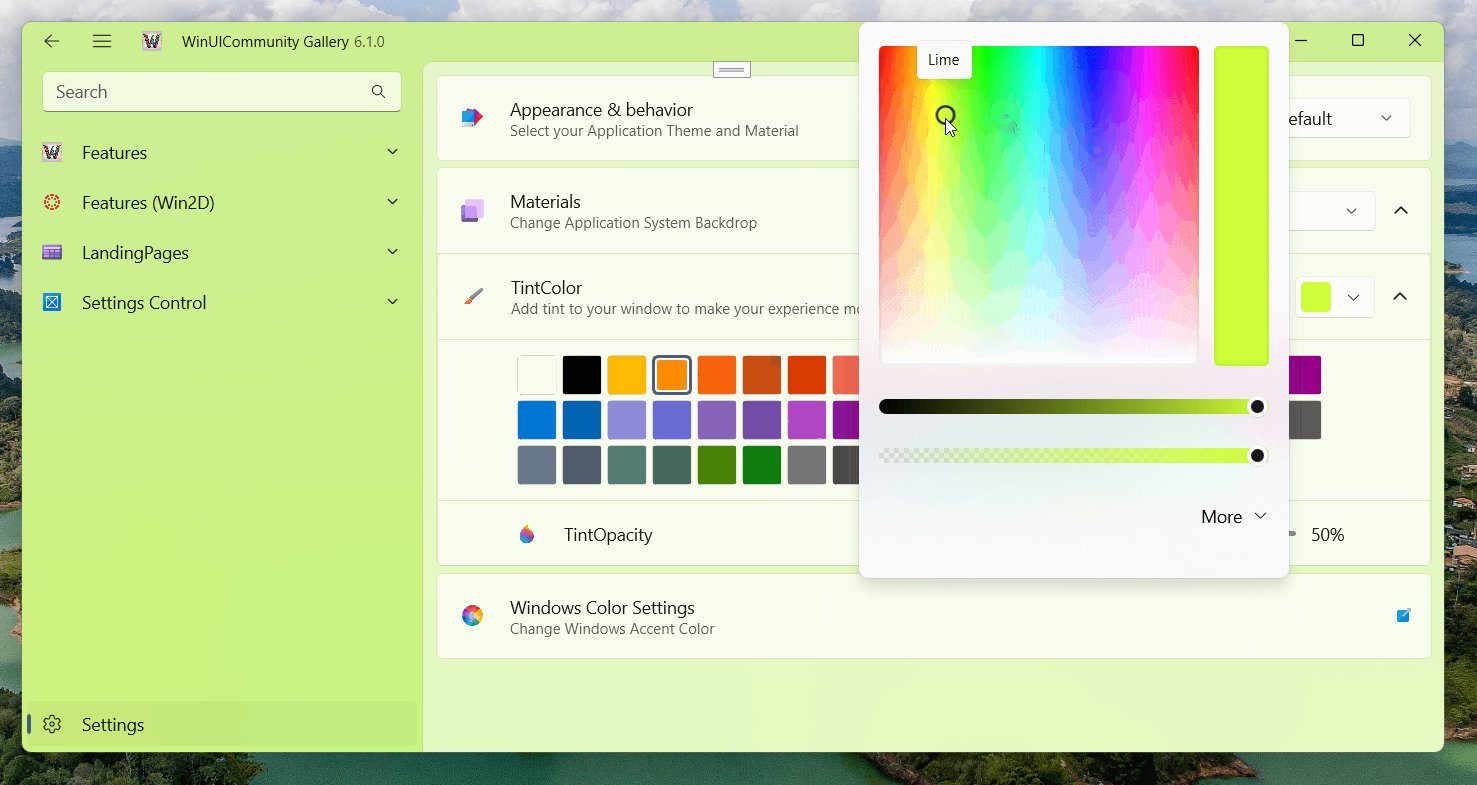
ConfigTintColor
you can change system backdrop TintColor.
1 | themeService.ConfigTintColor(); |
then you can set your tint color:
1 | themeService.SetBackdropTintColor(Colors.Yellow); |
ConfigFallbackColor
you can change system backdrop FallBackColor.
1 | themeService.ConfigFallbackColor(); |
then you can set your FallBackColor
1 | themeService.SetBackdropFallBackColor(); |
ConfigTintColor and ConfigFallbackColor only works if you use Acrylic or Mica Backdrop.

Changing ElementTheme in Runtime
you can change ElementTheme in Runtime like this:
1 | themeService.SetElementTheme(ElementTheme.Dark); |
Changing SystemBackdrop Type in Runtime
you can change SystemBackdrop Type in Runtime like this:
1 | themeService.SetBackdropType(BackdropType.Mica); |
Auto Change Theme/Backdrop and Auto Load Default Item
if you want to set defualt item for combobox or radiobuttons, and auto switch between themes or backdrops just add following line in your xaml
ComboBox
1 | <ComboBox wuc:ThemeServiceAttach.ThemeService="{x:Bind local:App.Current.GetThemeService}"> |
RadioButtons
1 | <StackPanel wuc:ThemeServiceAttach.ThemeService="{x:Bind local:App.Current.GetThemeService}"> |
Auto Change Theme/Backdrop and Auto Load Default Item (Old Methods)
ComboBox
if you want to handle everything by yourself, first of all remove wuc:ThemeServiceAttach.ThemeService="{x:Bind local:App.Current.GetThemeService}" and then add your events:
for changing and saving application theme / backdrop:
1 | private void cmbTheme_SelectionChanged(object sender, SelectionChangedEventArgs e) |
for selecting currect combobox item when page is loading, you can call SetThemeComboBoxDefaultItem or SetBackdropComboBoxDefaultItem method in Page Loaded event:
1 | themeService.SetThemeComboBoxDefaultItem(cmb1); |
RadioButtons
if you want to handle everything by yourself, first of all remove wuc:ThemeServiceAttach.ThemeService="{x:Bind local:App.Current.GetThemeService}" and then add your events:
for changing and saving application theme / backdrop:
1 | private void OnThemeRadioButtonChecked(object sender, RoutedEventArgs e) |
for selecting currect radiobutton item when page is loading, you can call SetThemeRadioButtonDefaultItem or SetBackdropRadioButtonDefaultItem method in Page Loaded event:
1 | themeService.SetThemeRadioButtonDefaultItem(ThemePanel1); |
Change Theme/Backdrop Manual
you can change Application Theme with RootTheme, ActualTheme and ChangeTheme method:
1 | themeService.RootTheme = ElementTheme.Dark; |
you can change Application SystemBackdrop:
1 | themeService.SetBackdropType(BackdropType.Mica); |
MVVM Pattern
first register a IThemeService service:
1 | services.AddSingleton<IThemeService, ThemeService>(); |
then in your App.xaml.cs
1 | var themeService = GetService<IThemeService>() as ThemeService; |
Demo
you can run demo and see this feature.