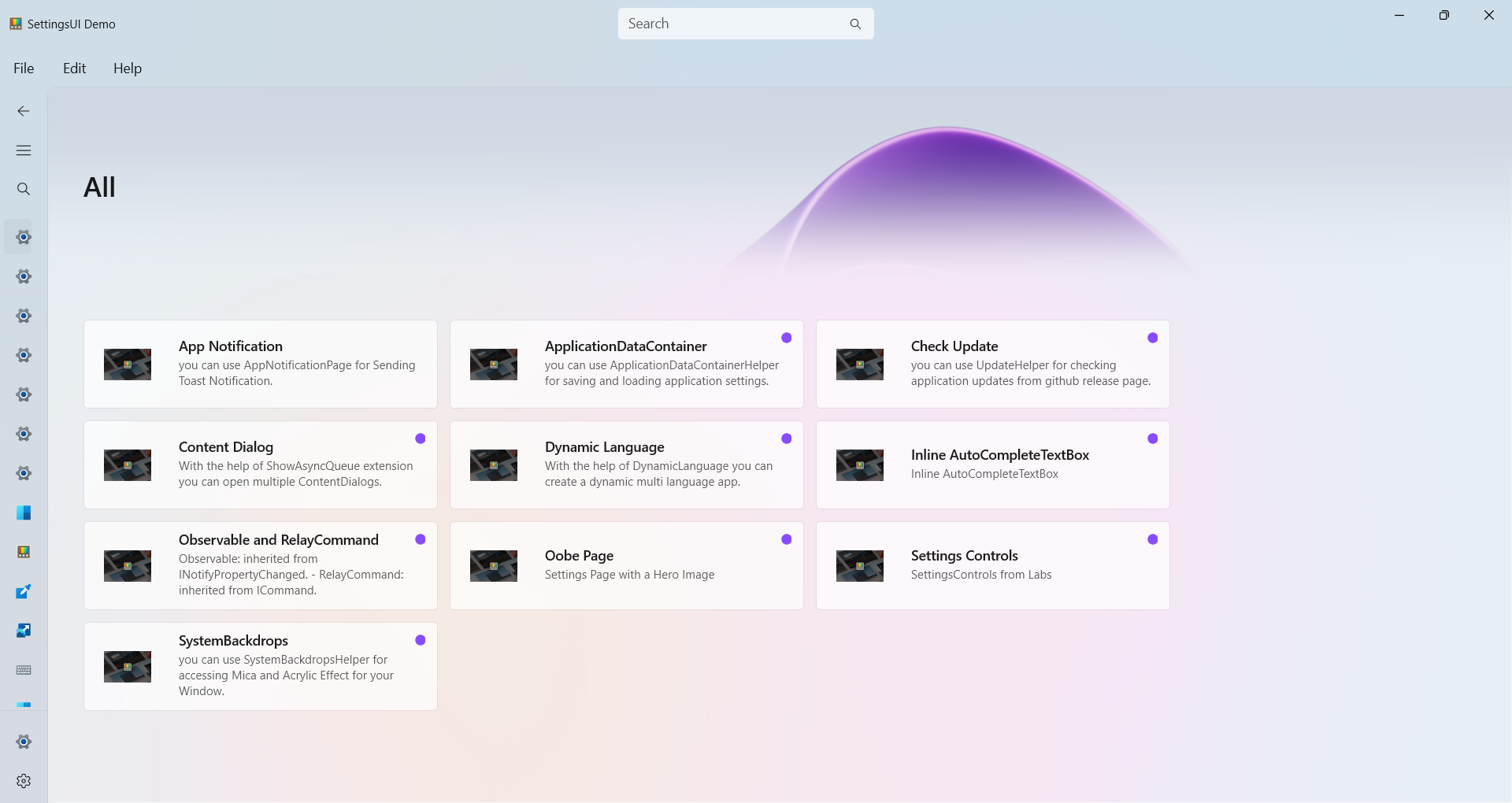
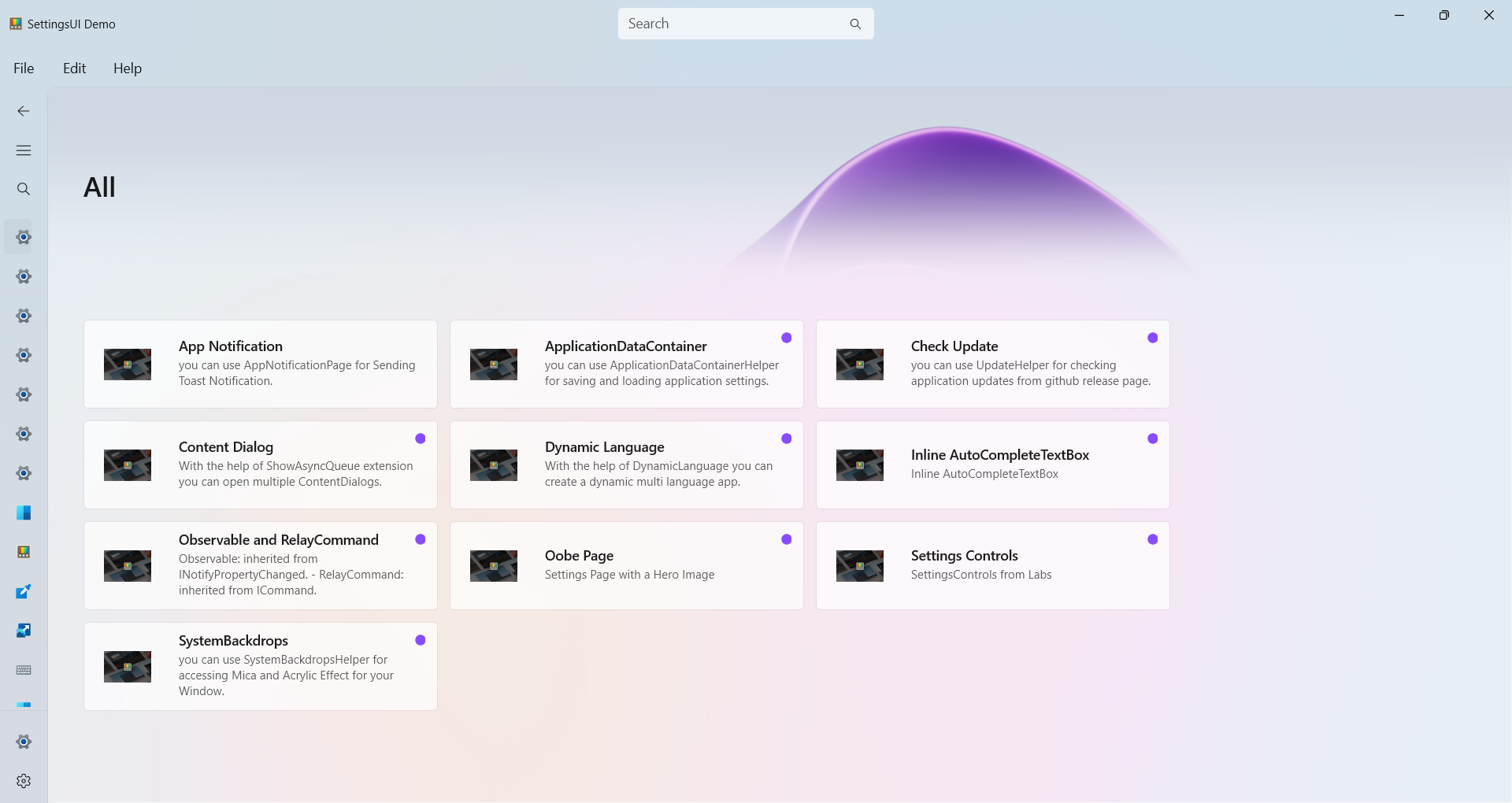
in this Page we can load all items from json file.
Events
Available Properties
| Name |
| SpaceBetweenHeaderAndGridView |
| HeaderContentMargin |
| HeaderCornerRadius |
| HeaderVerticalAlignment |
| HeaderText |
| HeaderFontSize |
| HeaderSubtitleText |
| HeaderSubtitleFontSize |
| UseFullScreenHeaderImage |
| HeaderImage |
| HeaderOverlayImage |
| OverlayOpacity |
| Stretch |
| NormalizedCenterPoint |
| LazyLoadingThreshold |
| EnableLazyLoading |
| PlaceholderSource |
| IsCacheEnabled |
| GridViewVerticalAlignment |
| GridViewPadding |
| JsonNavigationViewService |
Override values
1
2
| <x:Double x:Key="LandingItemTitleFontSize">14</x:Double>
<x:Double x:Key="LandingItemSubtitleFontSize">12</x:Double>
|
Simple Use
first add:
1
| xmlns:controls="using:WinUICommunity"
|
Usage with JsonNavigationViewService
if you are using JsonNavigationViewService you can use it like this which is so easy:
1
2
3
| <wuc:AllLandingPage x:Name="allLandingPage" HeaderImage="ms-appx:///Assets/GalleryHeaderImage.png"
HeaderText="All" Loaded="allLandingPage_Loaded"
JsonNavigationViewService="{x:Bind local:App.GetJsonNavigationViewService()}"/>
|
or if you want to load data yourself, you can load data like this:
1
2
3
| allLandingPage.CanExecuteInternalCommand = false;
allLandingsPage.GetData(jsonNavigationViewService.DataSource);
allLandingsPage.OrderBy(i => i.Title);
|
Navigation is done automatically, if you want to change something, you can use OnItemClick event
Normal Usage
1
2
3
| <wuc:AllLandingPage x:Name="allLandingPage" HeaderImage="ms-appx:///Assets/GalleryHeaderImage.png"
HeaderText="All" Loaded="allLandingPage_Loaded"
OnItemClick="allLandingPage_OnItemClick"/>
|
1
2
3
4
5
6
| protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
allLandingPage.GetDataAsync("DataModel/AppData.json");
allLandingsPage.OrderBy(i => i.Title);
}
|
if you want to navigate to another page:
1
2
3
4
5
6
| private void allLandingPage_OnItemClick(object sender, RoutedEventArgs e)
{
var args = (ItemClickEventArgs)e;
var item = (DataItem)args.ClickedItem;
jsonNavigationViewService.NavigateTo(item.UniqueId);
}
|
Load Items from Json File
Create a folder for example DataModel then add a new json file AppData.json:
DataModel\AppData.json
Set BuildAction to Content, if you are in a Unpackaged Mode, set CopyToOutput to True
To see details and descriptions of Json’s properties, refer to this page
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| {
"Groups": [
{
"UniqueId": "Features",
"Title": "Features pages",
"IsSpecialSection": false,
"Items": [
{
"UniqueId": "WinUICommunity.DemoApp.Pages.ApplicationDataContainerPage",
"Title": "ApplicationDataContainer",
"SecondaryTitle": "Test SecondaryTitle",
"Subtitle": "you can use ApplicationDataContainerHelper for saving and loading application settings.",
"ImagePath": "ms-appx:///Assets/Modules/PT.png",
"Description": "test description",
"IsUpdated": true,
"IncludedInBuild": true,
"Links": [
{
"Title": "ApplicationDataContainerPage",
"Uri": "https://WinUICommunity.github.io/WinUICommunity/helpers/applicationDataContainerHelper/"
}
],
"Extra": [
"AppBarToggleButton",
"AppBarSeparator",
"CommandBar"
]
},
{
"UniqueId": "WinUICommunity.DemoApp.Pages.AppNotificationPage",
"Title": "App Notification",
"SecondaryTitle": "Test SecondaryTitle",
"Subtitle": "you can use AppNotificationPage for Sending Toast Notification.",
"ImagePath": "ms-appx:///Assets/Modules/PT.png",
"IncludedInBuild": true,
"Links": [
{
"Title": "AppNotificationPage",
"Uri": "https://WinUICommunity.github.io/WinUICommunity/helpers/appNotification/"
}
]
},
]
},
{
"UniqueId": "Settings",
"Title": "Settings pages",
"SecondaryTitle": "Test SecondaryTitle",
"Items": [
{
"UniqueId": "WinUICommunity.DemoApp.Pages.OobePage",
"Title": "Oobe Page",
"ApiNamespace": "DemoApp",
"SecondaryTitle": "Test SecondaryTitle",
"Subtitle": "Settings Page with a Hero Image",
"ImagePath": "ms-appx:///Assets/Modules/PT.png",
"IsUpdated": true,
"IncludedInBuild": true,
}
]
}
]
}
|
Enable/Disable Items based on Page Exist / IncludedInBuild
you can simply enable/disable items in AppData.json file just set IncludedInBuild to true or false
Localizer
step1:
add "UsexUid": true for every item in json file which you need to localize it.
step2:
add some resources in your resw files.
for example:
| Key |
Value |
| Nav_HomeTitle |
Home |
step3:
copy and paste Key in your json file for Title or subtitle…
"Title": "Nav_HomeTitle"
everything will be done automatically.