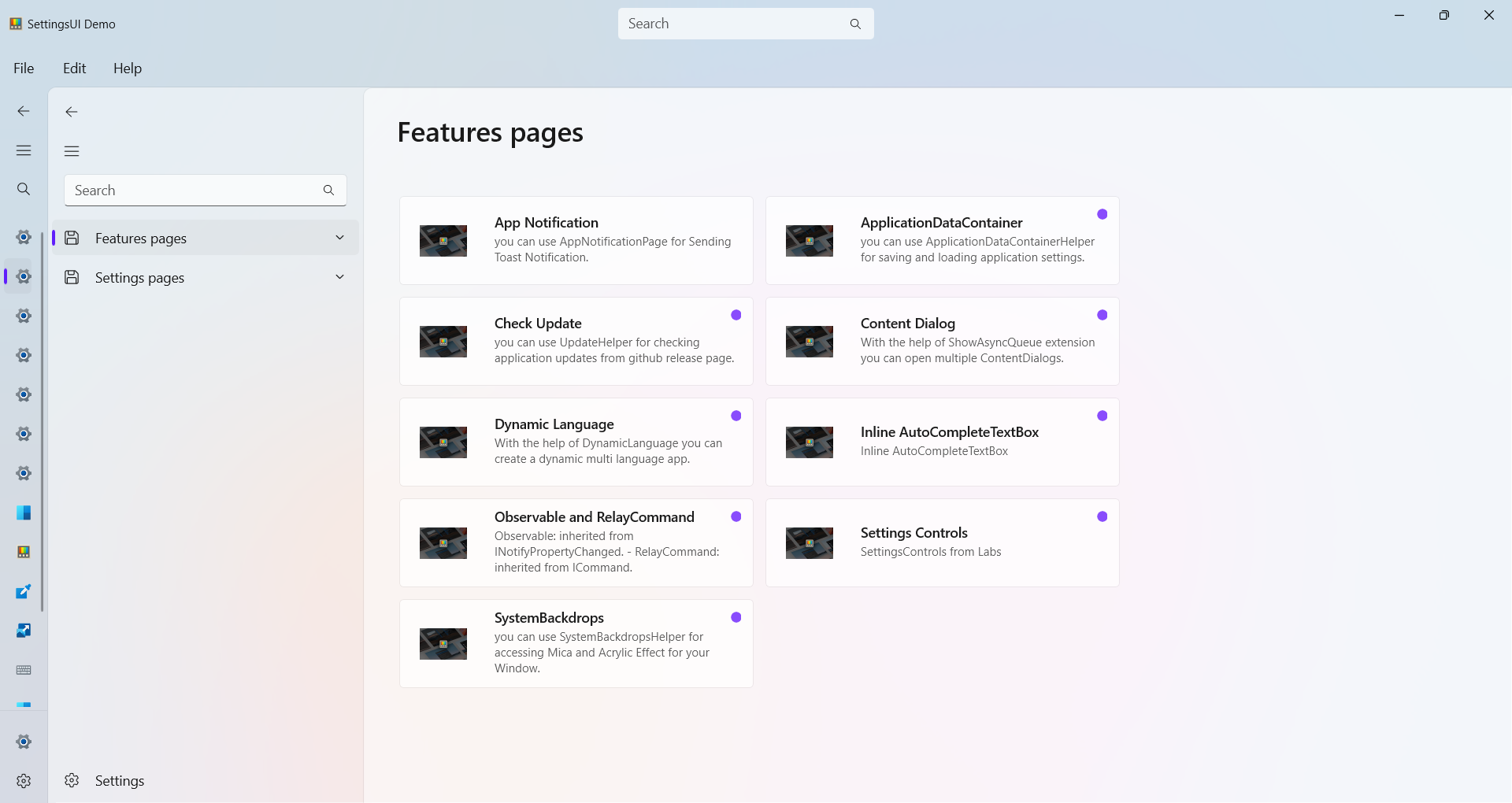
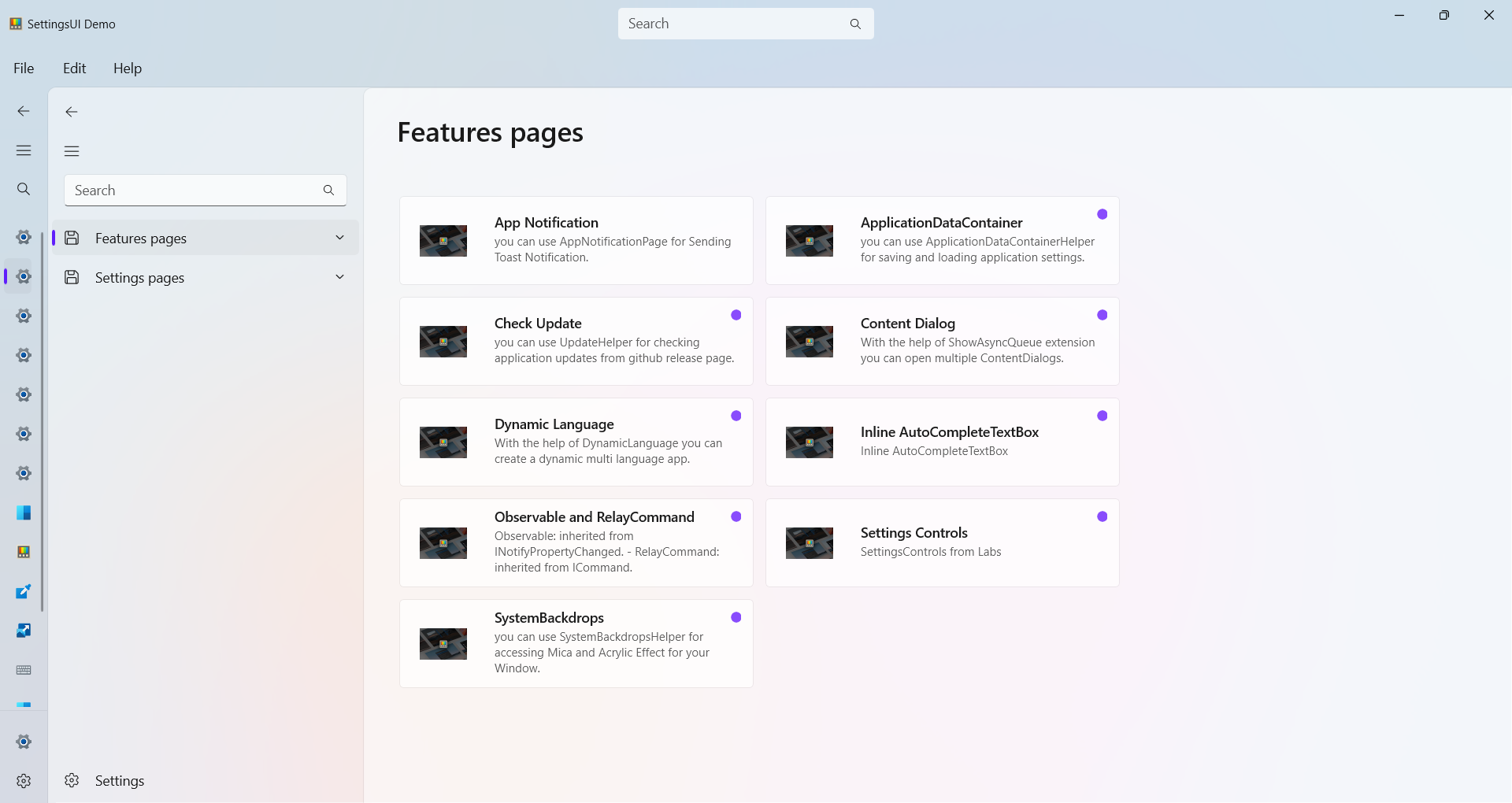
title: SectionPage
this is a Built-in Page for showing Pages (Sub items of a Group)
Event
Simple Use
first add a SectionPage in a Page:
1
2
3
4
5
6
7
8
9
| <Page
x:Class="WinUICommunity.DemoApp.Pages.SectionPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wuc="using:WinUICommunity">
<wuc:SectionPage x:Name="sectionPage" OnItemClick="SectionPage_OnItemClick"/>
</Page>
|
then in your json file add a SectionId and UniqueId
1
2
| "UniqueId": "Settings Control",
"SectionId": "WinUICommunity.DemoApp.Pages.DemoSectionPage",
|
you should add your SectionPage full address inside SectionId
now we should navigate our page to SectionPage:
1
| Navigate(typeof(SectionPage), UniqueId);
|
if you are using JsonNavigationViewService, you dont need Navigate(typeof(SectionPage), UniqueId); anymore.
now load items and navigate to a desired pages:
1
2
3
4
5
6
7
8
9
10
11
12
13
| protected override void OnNavigatedTo(NavigationEventArgs e)
{
var item = NavigationServiceHelper.GetUniqueIdAndSectionId(e.Parameter);
sectionPage.GetData(jsonNavigationViewService.DataSource, item.UniqueId, item.SectionId);
sectionPage.OrderBy(i => i.Title);
}
private void SectionPage_OnItemClick(object sender, Microsoft.UI.Xaml.RoutedEventArgs e)
{
var args = (ItemClickEventArgs)e;
var item = (DataItem)args.ClickedItem;
jsonNavigationViewService.NavigateTo(item.UniqueId);
}
|
UniqueId is your full address of your page