Example
1
2
3
4
5
6
7
8
9
10
| <Grid>
<Grid Name="grd">
<Image Source="ms-appx:///Assets/Cover.png" />
</Grid>
<Button x:Name="btnLogin"
Click="Button_Click"
Content="Login"
PointerEntered="btnLogin_PointerEntered"
PointerExited="btnLogin_PointerExited" />
</Grid>
|
1
2
3
4
5
6
7
8
9
| private void btnLogin_PointerEntered(object sender, Microsoft.UI.Xaml.Input.PointerRoutedEventArgs e)
{
BlurAnimationHelper.StartBlurAnimation(grd, 0, 8, TimeSpan.FromSeconds(0.2));
}
private void btnLogin_PointerExited(object sender, Microsoft.UI.Xaml.Input.PointerRoutedEventArgs e)
{
BlurAnimationHelper.StartBlurAnimation(grd, 8, 0, TimeSpan.FromSeconds(0.2));
}
|

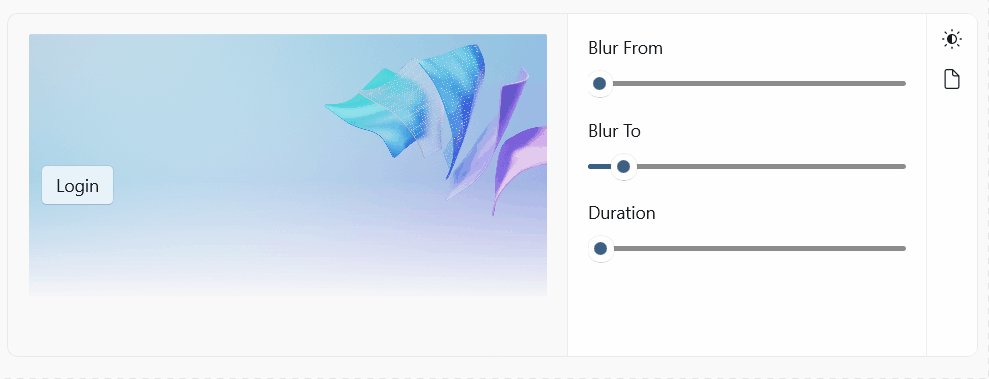
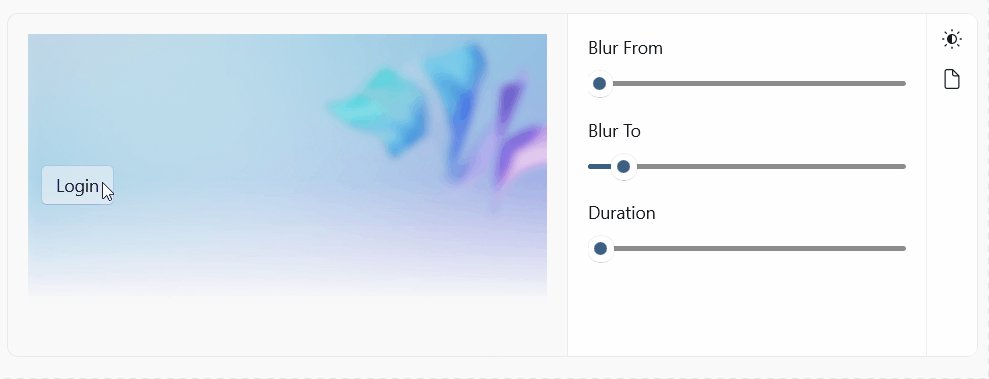
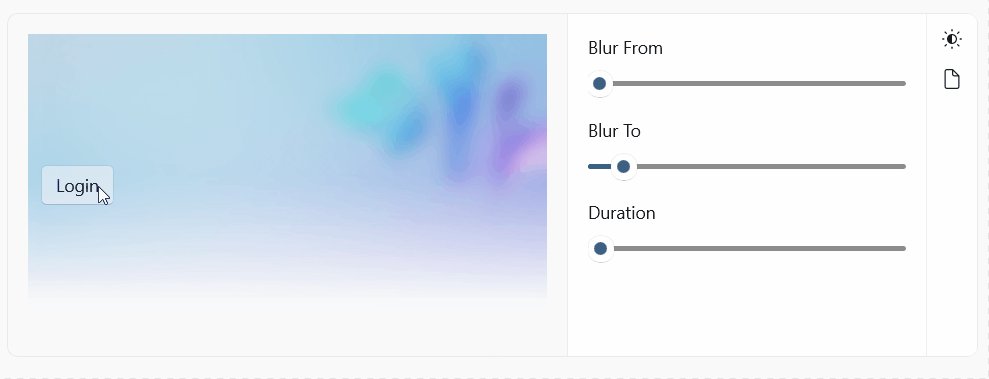
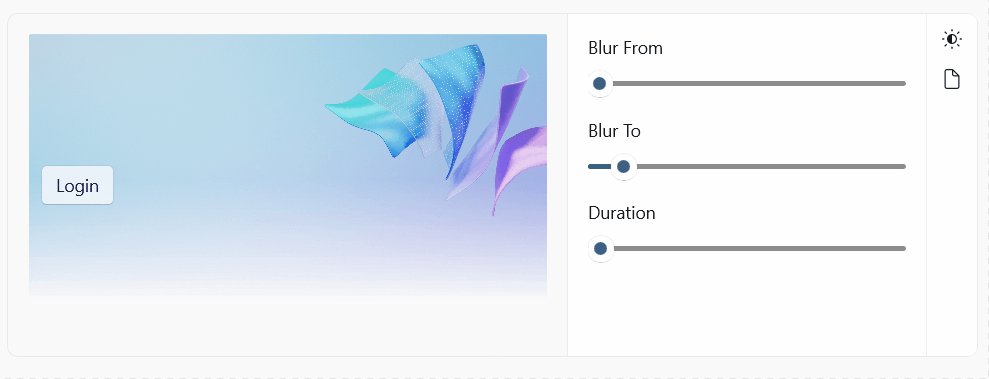
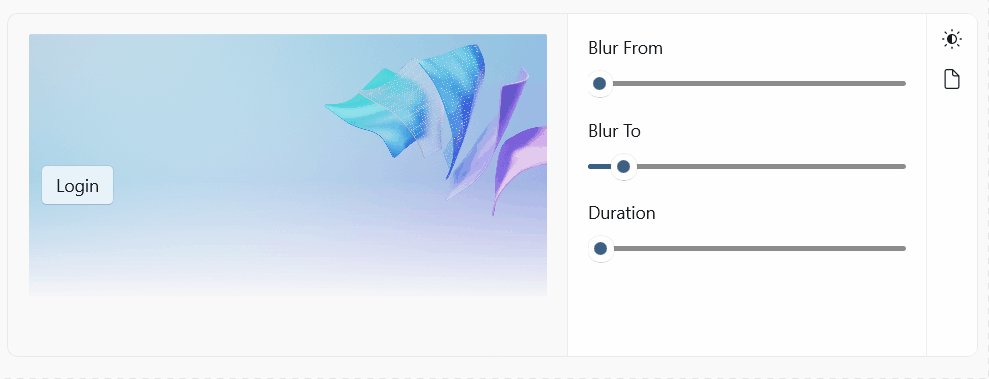
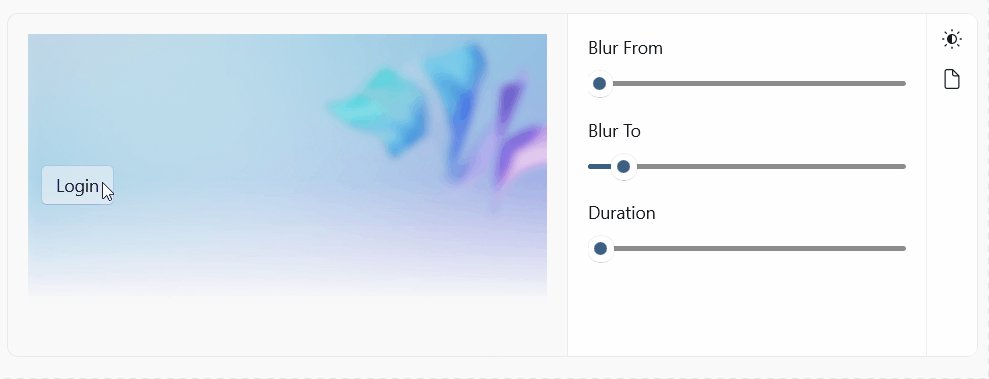
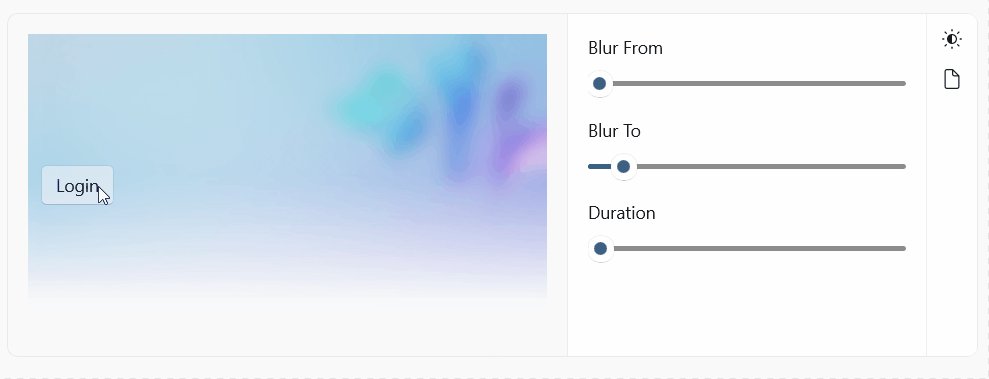
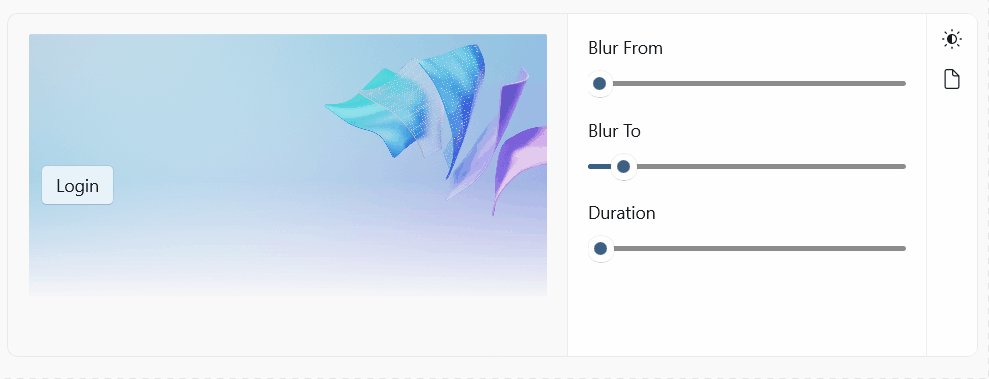
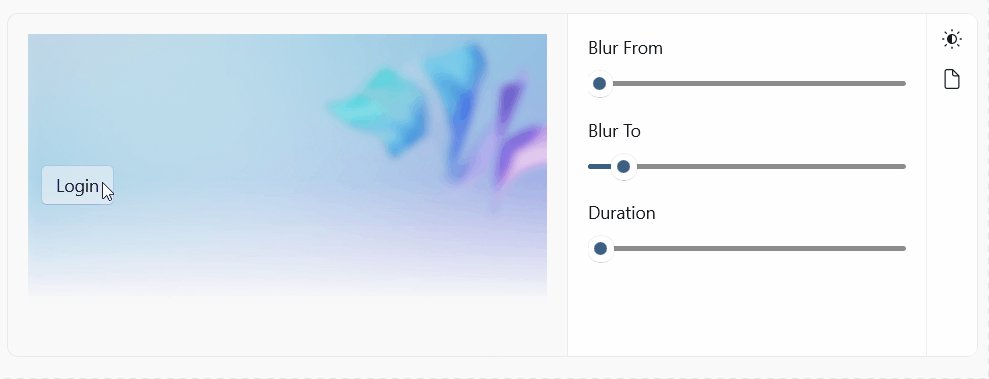
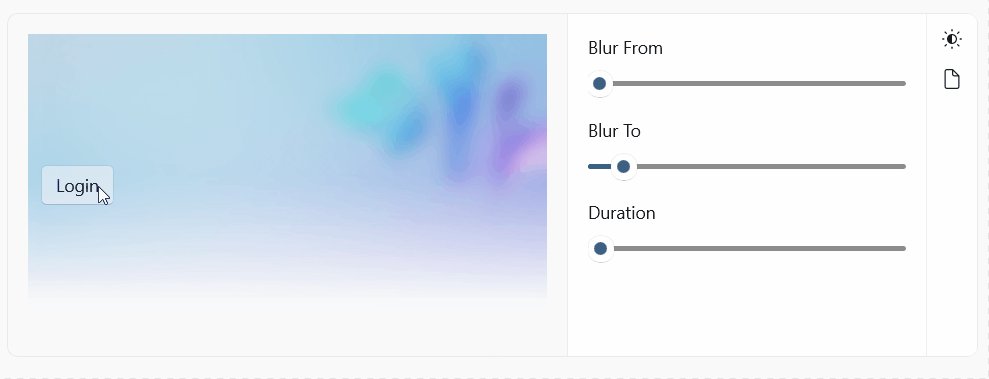
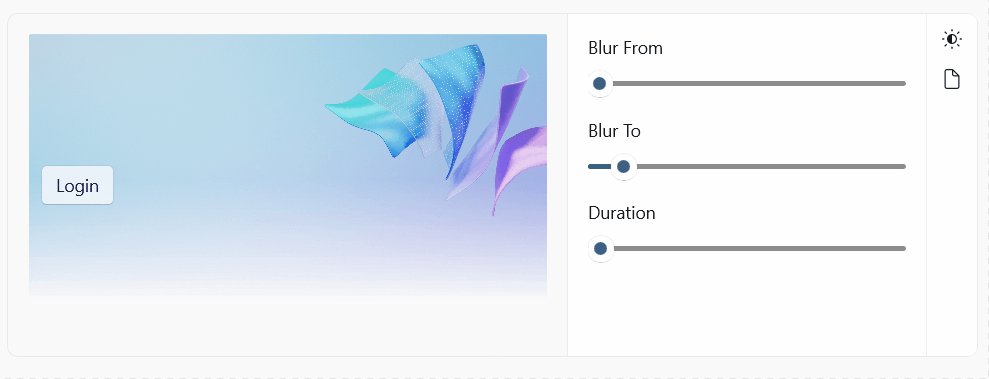
Demo
you can run demo and see this feature.